Většina webových designérů ví, že mají prototyp nového webu nejdříve začít kreslit na kus papíru a v této podobě jej také ukazovat zákazníkovi.
Proč nejdříve na papíře? Protože máme tendenci, v okamžiku kdy je prototyp nakreslený v nějakém grafickém programu, začít jej podvědomě posuzovat jako téměř hotovou záležitost, a také jej tak hodnotit. Generální ředitel/ka tak řeší sílu čar a „barvičky“ na skice (která se stejně bude pětkrát předělávat, protože do návrhu začne mluvit ještě finanční a technické a účetní oddělení :-).
Ale dokud jen „čmáráte“ na kus ubrousku, tak k tomu také tak okolí přistupuje a více diskutuje nad zásadními záležitostmi.
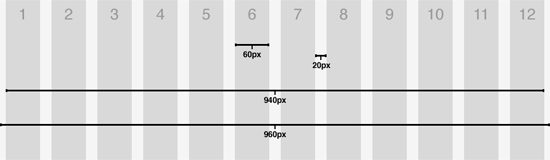
Ve chvíli, kdy jste si ujasnili základní principy nového webu, můžete začít v nějakém programu tvořit prototyp. Web by měl mít svoji vizuální kulturu, proto je v(ý)hodné použít některý z celé řady již hotových tzv. gridů, což jsou mřížky pro umístění jednotlivých prvků na plánovaném webu.
Využívat můžete celou řadu z nich – jen namátkou Twitter Bootstrap Grid module, Zurb Fundation, 960.gs, The 1140px Grid, One%, Blueprint, KNACSS, Columnal, Gridiculous, YAML, Ingrid, Titan, Golden Grid System, InuitCSS Grid module nebo Toast.
Anebo – pokud si fakt nevyberete – si můžete vytvořit svůj vlastní grid. Jako na téměř všechno ostatní na webu (potřebujete tlačítka do formulářů, bannery, kontextovou reklamu?) existuje totiž také na grid online generátor.
Určitě platí pravidlo, že použitý grid by měl být co nejmenší v počtu bajtů. Pokud tedy pracujete na jednoduchém projektu, pak by vám klidně mohl stačit 1kB grid.
Máte zkušenosti s gridy na konkrétním projektu? Pochlubte se nám.